Optymalizacja strony www – Jak sprawdzić jakość witryny
przez Wer.pl · Opublikowano · Zaktualizowano

Standardy HTML
Użytkownicy wchodzący na naszą stronę www korzystają z różnych systemów operacyjnych i różnych przeglądarek. Aby nasza strona wyświetlała się poprawnie każdemu z użytkowników w dowolnej przeglądarce, należy sprawdzić czy nasza strona ma poprawną strukturę kodu tzn., czy spełnia standardy ustalone przez organizację World Wide Web Consortium (W3C).
Poprawnie napisany kod strony www zwiększa jej wiarygodność. Właściwie napisany kod zapewnia zgodność z wszystkimi przeglądarkami, a co za tym idzie wyświetlanie strony bez błędów w każdej przeglądarce. Gdy mamy poprawnie napisany kod strony wczytuje się ona szybciej i przez to jest bardziej przyjazna dla użytkownika.
Jak można sprawdzić poprawność kodu
Na stronie W3C znajdziemy aktualne informacje na temat standardów HTML, wg których powinno się poprawnie tworzyć strony internetowe. Obok ustalonych przez tą organizację standardów, znajdziemy tam również narzędzie służące do walidacji stron www. Dzięki temu mamy możliwość sprawdzenia naszej strony pod kątem poprawności struktury kodu – czyli czy jest on zgodny z wytycznymi W3C.
Walidator
Wchodzimy na stronę https://validator.w3.org/#validate_by_uri, gdzie w prosty sposób sprawdzimy czy nasza witryna jest poprawnie zbudowana. Mamy tam 3 zakładki:
– Validate by URI,
– Validate by File Upload,
– Validate by Direct Input
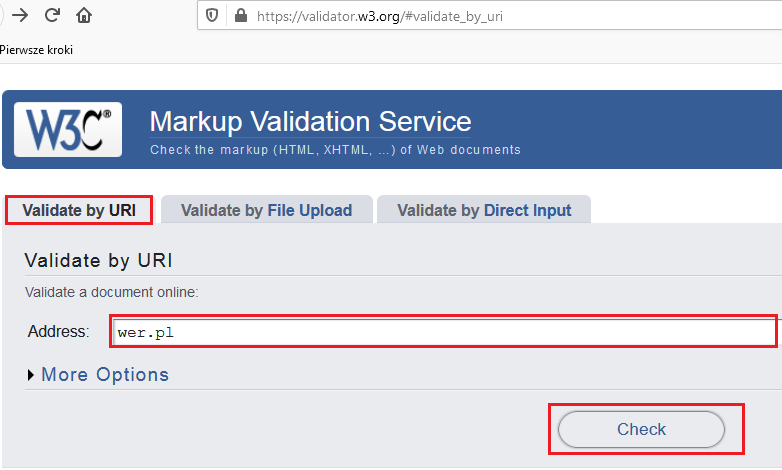
Validate by URI
Najprostszą metodą jest użycie zakładki Validate by URI, gdzie w zaznaczonym na czerwono polu (Address🙂 podajemy adres naszej strony www oraz klikamy przycisk Check.

Kolejne 2 zakładki można wykorzystać do sprawdzenia kodu strony, która niekoniecznie jest już umieszczona w sieci.
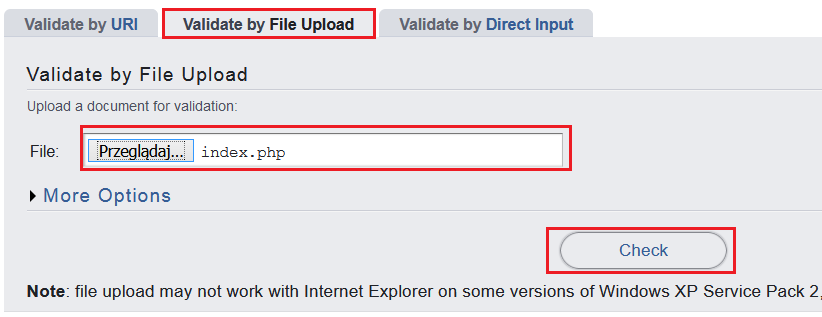
Validate by File Upload
Jeśli mamy zapisany plik z kodem strony, możemy go sprawdzić w zakładce Validate by File Upload. Klikamy na przycisk Przeglądaj i wybieramy plik z kodem, który chcemy sprawdzić, po jego wybraniu klikamy przycisk Check.
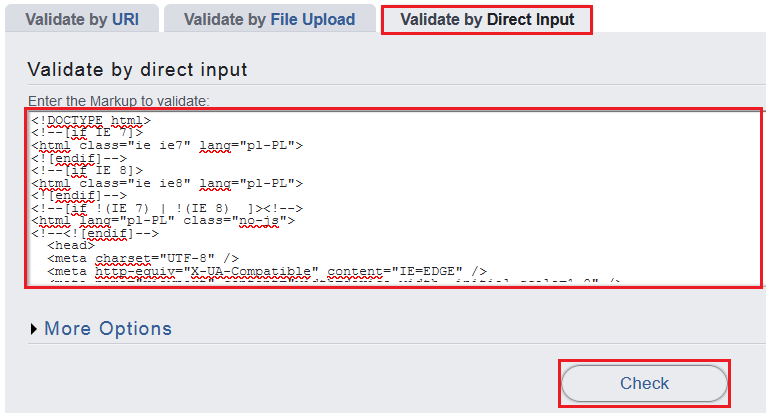
Validate by Direct Input
W ostatniej zakładce możemy po prostu wkleić fragment naszego kodu bezpośrednio do walidatora w polu: Enter the Markup to validate
Wyniki walidacji
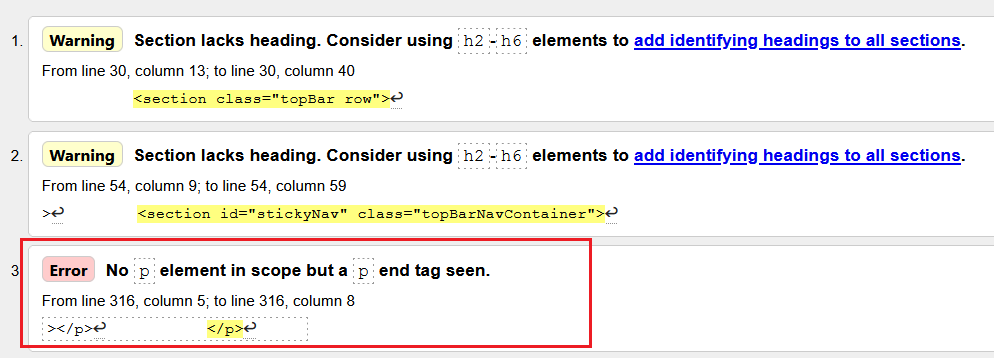
Jeżeli po sprawdzeniu okaże się, że walidator znalazł jakieś problemy do rozwiązania, to zostaną one wyświetlone w postaci listy wraz z wyjaśnieniem (w j. angielskim). Niekiedy znajdziemy tam też wskazówki, co można zrobić aby rozwiązać ten problem. Na liście mogą się znaleźć błędy (Error), które są niezgodne z wytycznymi W3C oraz ostrzeżenia (Warning) np. gdy niektóre elementy, nie są poprawnie obsługiwane przez część wyszukiwarek.

Powyżej zaznaczony Error (błąd) oznacza, że w 316 linii kodu znaleziono znacznik zamykający akapit </p> a brakuje znacznika rozpoczynającego ten akapit <p>. Należy sprawdzić czy znacznik zamykający akapit jest dopisany przez przypadek i jeśli tak można go usunąć aby usunąć błąd. Drugim możliwym rozwiązaniem jest dopisanie w kodzie strony brakujący element <p> rozpoczynający akapit, oczywiście w odpowiednim miejscu.
Strona bez błędów – lepszy ranking w wyszukiwarkach
Powinniśmy dążyć do tego, aby na naszej stronie nie było żadnych błędów ani ostrzeżeń i po sprawdzeniu walidatorem wyświetlił się komunikat jak powyżej:
Document checking completed. No errors or warnings to show.
Poprawnie zoptymalizowana strona, bez błędów, pozytywnie wpływa na ranking naszej strony w wynikach wyszukiwania.








Najnowsze komentarze